Images are vital to your WordPress site, but they can be a drag on its speed if they’re not optimized. Left unchecked, this can lead to higher bounce rates, lower page rankings, and less traffic.
Fortunately, there are simple things you can do to reduce the impact of images on your site’s loading times. For instance, you can try resizing or compressing them. Implementing these strategies can lead to better results.
In this post: A post is a type of content in WordPress, a popular open-source content management system used for creating an… More, we’ll look at why it’s important to optimize your images in WordPress. Then, we’ll show you several methods for doing so. Let’s get started!
Why It’s Important to Optimize Your Images
Image optimization essentially means reducing an image’s file size as much as possible without compromising on its quality. This can help you reduce your site’s loading times, which may in turn improve your user experience and search rankings.
Google uses speed as a ranking factor for websites. Plus, nearly half of the people who visit a site will bail on it if it fails to load within three seconds.
You can check your site’s loading times with a tool like Pingdom’s website speed test:

Images are likely among the biggest hindrances to your site’s loading times. They make up 43 percent of the median site’s weight, more than any other single factor. So, if you’re trying to speed up your WordPress site, it makes sense to start by optimizing your photos.
How to Optimize Your Images to Speed Up WordPress
Now, let’s look at a few effective ways to optimize your images and speed up your website.
1. Change the File Format
You can reduce your image file’s size simply by changing it to another format. However, you’ll need to know the differences between the file types before doing this.
You’re most likely to use JPEG and PNG, but you might also want to explore WebP as an option. Here’s a quick rundown of each file image format:
- PNG offers great quality, but file sizes are much larger. The best use for it is simple images and those that have a transparent background. Compression is lossless.
- JPEG removes data from the image, but it usually isn’t noticeable. File sizes are smaller than PNG, and you can use this type for most images you upload. Compression is lossy.
- WebP is the smallest file type but retains much of the original image’s quality. It supports transparency like PNGs and achieves better compression than JPEGs. It’s best used in place of JPEG or PNG. Compression is both lossless and lossy.
Lossless compression barely alters the image. It only touches data that isn’t significant to the image quality, which doesn’t do much to reduce the original file size. However, it can be reversed.
Meanwhile, lossy compression takes data out of the image to reduce its file size. The difference can be significant. This type of image compression is more likely to speed up your site, but it can’t be reversed.
2. Resize the Image
Images from your phone or camera can have large dimensions. Adjusting these sizes can have a big impact on your site speed.
WordPress will automatically create multiple versions of your photo when you upload it to your site, each one with different dimensions. However, the original image file is still stored on your site.
Therefore, you’ll want to resize your images before uploading them. The larger the file, the longer it will take to load.
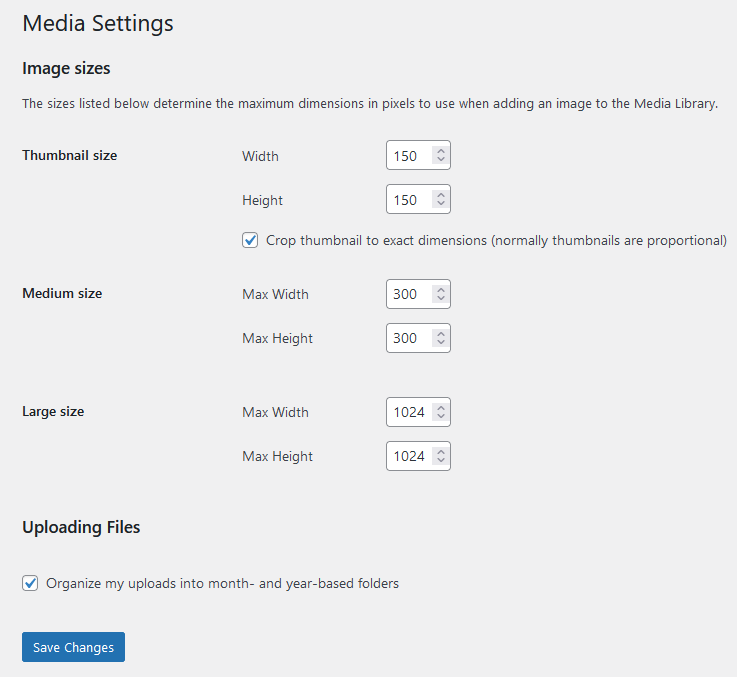
You can find out what dimensions WordPress uses by navigating to settings > media in your dashboardIn WordPress, the Dashboard is a central hub for managing a website’s content and settings. It is the first sc… More. Here, you’ll see the default sizes for large, medium, and thumbnail images, which you can change:

To resize an image, you can use tools like Adobe Photoshop, Microsoft Paint 3D, or GIMP. If you use Windows, you can resize your images within the Photos app.
3. Use a Compression Plugin
Compression reduces the image’s file size, enabling it to load faster when someone visits your site. It does this by removing data from the image.
As mentioned earlier, there are two types of compression: lossless and lossy. With lossless, the difference in image quality and size is minimal, whereas lossy compression can significantly reduce the file size and its quality.
You can use a compression plugin like Smush to compress your images in WordPress:

This tool will identify images in your media libraryThe Media Library in WordPress is a feature that allows users to easily upload and manage media files such as … More that need to be compressed. With the free version, you can optimize up to 50 photos at a time. You can also set it to compress uploaded images automatically.
Using a compression tool may not be as effective as resizing images before you upload them. However, you can use it in conjunction with other methods for optimal results.
4. Implement Lazy Loading
Lazy loading is when images are loaded on a webpage as needed rather than all at once. It doesn’t directly optimize your images, but it affects how they’re delivered and can lead to better load times.
The easiest way to implement lazy loading on your site is to use a pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse… More like LazyLoad:

This tool enables your site to display photos only when they should be visible to the user on the page. It works with a number of image types, as well as videos and iframes.
5. Enable Caching
Like lazy loading, caching doesn’t directly affect your images, but it does impact their load times. You’re probably already familiar with browser-side caching. It’s when portions of a site are stored locally on your device after you visit it.
This way, the browser can load static objects like images faster next time you visit the site. You can use a plugin like LiteSpeed Cache to implement browser-side caching on your website.
You can also use server-side caching. This method creates static HTML pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica… More on your site’s server and quickly serves them to your visitors. There are plugins for this type of caching as well, such as WP Rocket:

This plugin will start caching your pages automatically upon activation, which can help with your image load times. You can go a step further and set it to cache pages for mobile users, too.
WP Rocket also includes a lazy loading feature. If you’re looking for an all-in-one image optimization solution, this plugin could be a good investment.
Conclusion
An image-heavy site doesn’t have to be a slow one. Although images will always take up some disk space, you can do a great deal to reduce their footprint and improve your loading times.
To recap, here are five ways you can optimize your images in WordPress:
- Change the file format tp WebP.
- Resize the images before uploading them to WordPress.
- Use a compression plugin like Smush.
- Implement lazy loading with a tool like LazyLoad.
- Turn on browser and server-side caching with LiteSpeed Cache and WP Rocket.
Do you have any questions about how to optimize your images to speed up WordPress? Let us know in the commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. … More section below!
Featured imageA featured image, also known as a post thumbnail, is an image that represents the contents of a WordPress post… More: Pexels


![31 Best File Managers [GUI + CLI] for Linux in 2024](https://australianalumni.org/wp-content/uploads/2024/02/31-best-file-managers-gui-cli-for-linux-in-2024-768x616.png)