In 2023, Material Tailwind had a big year. It got over a million downloads, showing it’s becoming more and more popular.
Last year we worked hard to make Material Tailwind better. We improved designs, fixed errors, and added new features to help developers build cool stuff. Our goal is to make Material Tailwind a top choice for developers in 2024 and beyond.
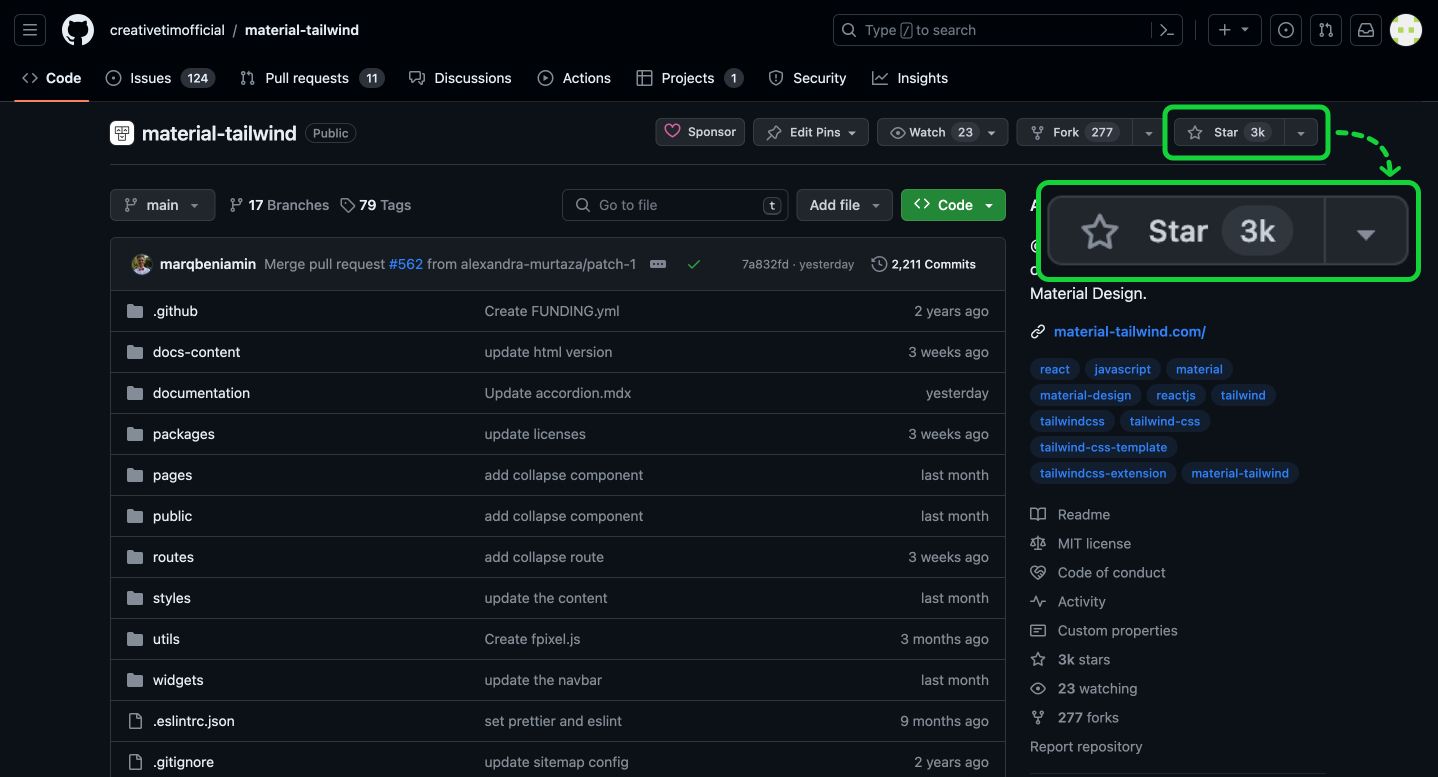
⭐️ Github Popularity Growth
2023 has been a significant year for Material Tailwind as it reached the milestone of 3,000 GitHub stars. This achievement is not just a number; it reflects the popularity and community support for the framework.
GitHub stars serve as a barometer of trust and interest within the developer community, and this rapid increase in stars indicates a growing and engagement with Material Tailwind.

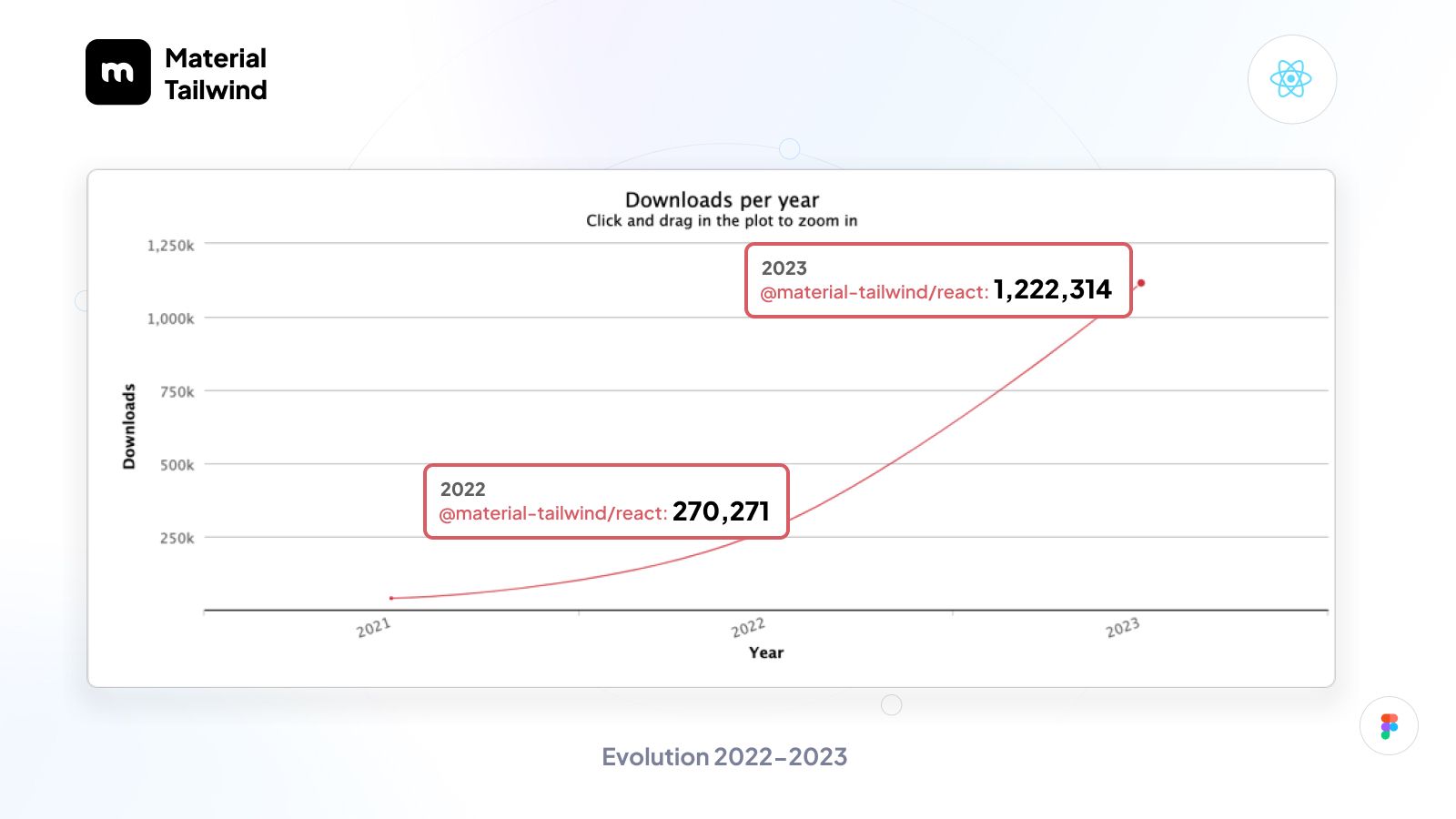
⬇️ More And More People Downloading
In 2023, the Material Tailwind React Version (@material-tailwind/react) saw a big jump to 1,222,314 downloads, a significant growth from the 270,271 downloads in 2022.

This growth in popularity can be attributed to the seamless integration with React’s component-based architecture, offering a streamlined development experience. The library’s flexibility, combined with React’s robust ecosystem, creates an efficient workflow for building dynamic and responsive user interfaces.
Check out our Tailwind CSS and React components library version – Material Tailwind.
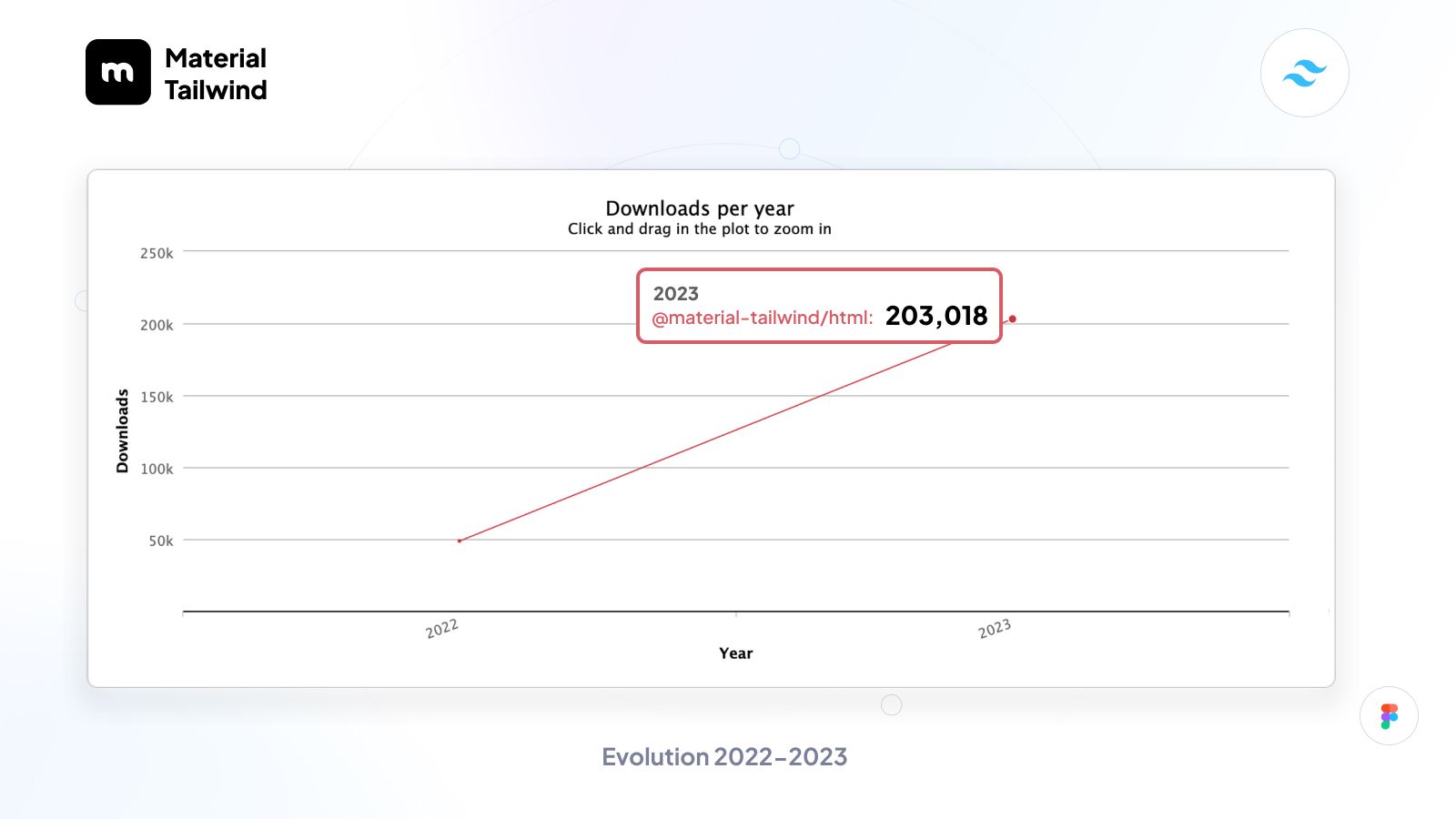
Similarly, the HTML Version(@material-tailwind/html) also witnessed growth, escalating to 203,018 downloads from the previous year’s 48,596.
Check out our Tailwind CSS and HTML components library version – Material Tailwind.

These figures underscore the increasing adoption of Material Tailwind across different web development frameworks.
🏋️♂️ Continuous Framework Improvements
We want to make sure the framework remains current, versatile, and user-friendly. Therefore, in 2023, we worked to develop and improve the framework. Continuous improvements are essential for maintaining the relevance of a web development framework in a rapidly evolving technological landscape.
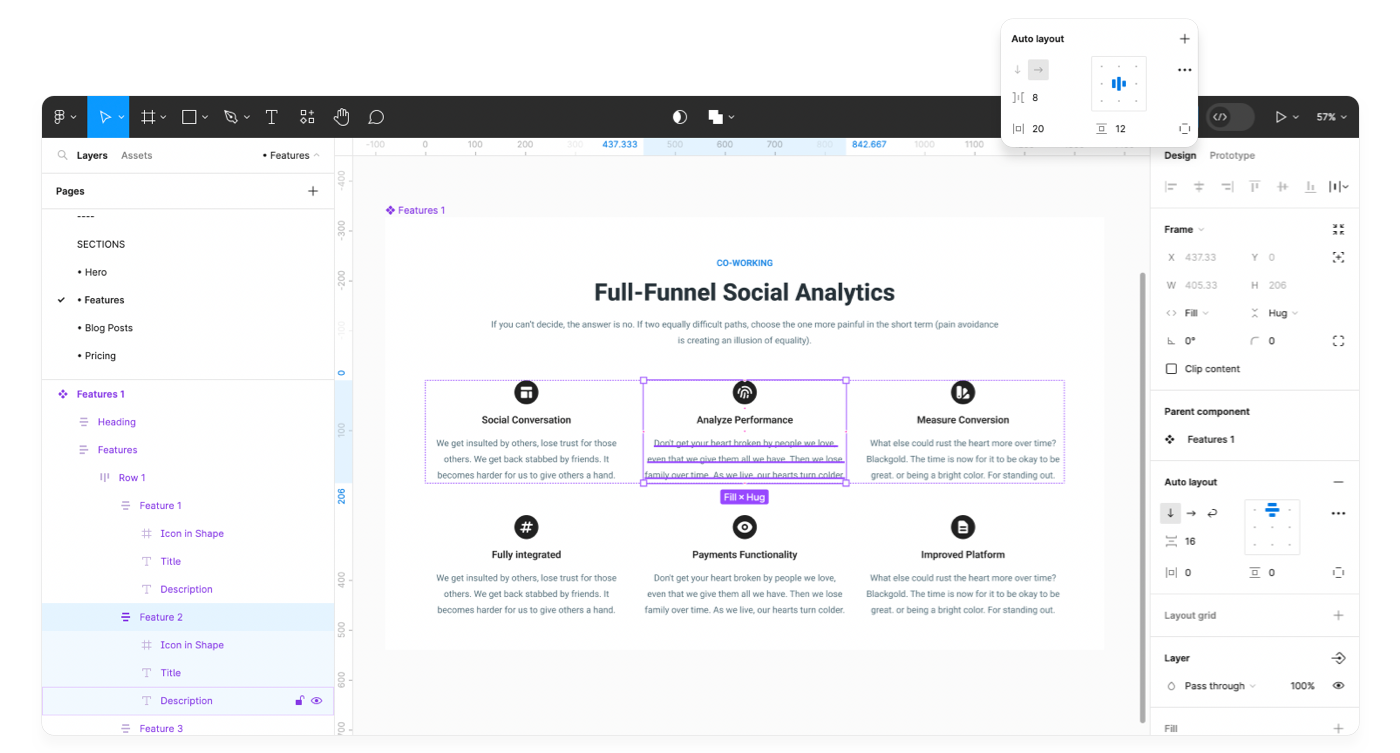
Below we showcase some of Material Tailwind’s 2023 updates:
- The design of the components was improved
- Error fixing and release notes
- Figma product presentation was improved
- New components addition to help developers build more diverse and feature-rich applications
- New plugin integration guides were added to help developers improve the capabilities of their applications
- New frameworks and library integration guides were added to make the framework more versatile and adaptable
- Documentation revamp and Algolia Search was added to help developers find information and solutions more quickly
Exciting news for our #tailwindcss and #reactjs devs!
⚡️ The new Material Tailwind update is up and running!
Check the thread for the details and visit https://t.co/BsKMvcv2Un to see for yourself!
⬇️⬇️⬇️ pic.twitter.com/wJrsgYlUYE
— Creative Tim (@CreativeTim) November 29, 2023
🚀 Exciting news: Material Tailwind updates are here!
🎉 For developers seeking a feature-rich, developer-friendly admin dashboard, your search ends now. 🛠️🌟
Experience seamless development with these updates! 💼
🔗 https://t.co/tc0GIXDuVQ#MaterialTailwindUpdates pic.twitter.com/j7R5ooEXcK
— Creative Tim (@CreativeTim) September 1, 2023
☑️ Why you should use Material Tailwind in 2024
Here are some reasons why you should choose to use Material Tailwind as a developer in 2024:
- Large collection of pre-designed components and blocks: using them, you can significantly speed up your development, as you don’t have to create each section from scratch. You can simply select and insert the appropriate block into the project.
- Comprehensive documentation: Material Tailwind provides a great documentation and examples, making it easier for developers to get started and work efficiently with the framework.
- Figma file included: it streamlines the design-to-development workflow and helps ensure a visually appealing and consistent user interface in web projects.

- Customizability: While Material Tailwind provides a predefined set of styles and components, it is also highly customizable. You can easily modify the design to match your project’s branding or unique requirements by extending or overriding the default styles.
- Responsive and mobile-Friendly: Material Tailwind is built with responsiveness in mind. It ensures that your web projects will look good and function well on various screen sizes and devices, which is crucial in today’s mobile-centric world.
- Consistency: By adopting Material Tailwind, you can maintain design consistency across different projects or even within the same project. This consistency can make it easier for users to navigate and understand your interface.
📖 New Resource: UI/UX Design Book
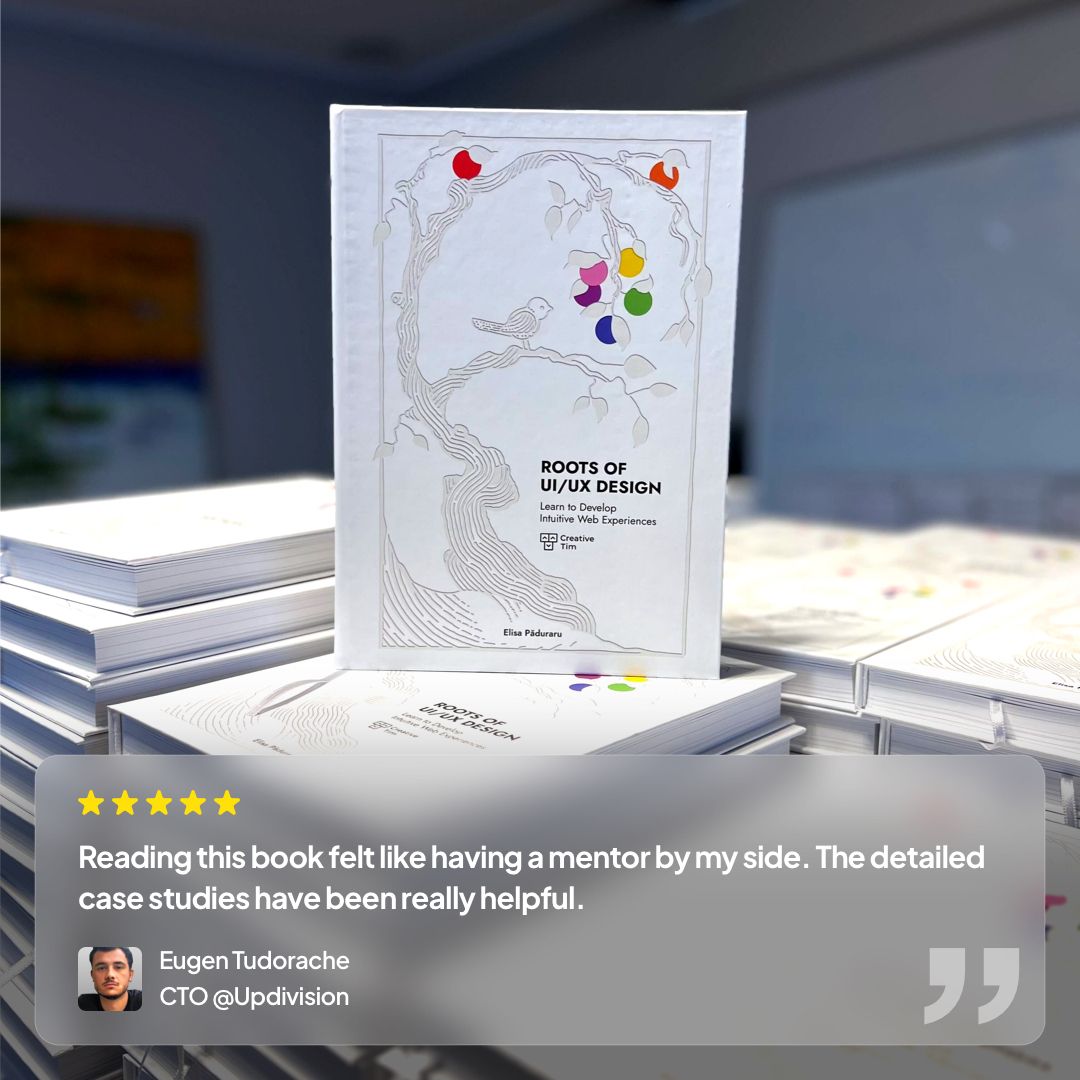
In 2023, Creative Tim introduced an exciting new resource for developers – the “Roots of UI/UX Design” book, inspired by the sleek Material Tailwind design.

This friendly book-guide is all about empowering developers with the know-how of UI and UX design principles, making it a breeze to team up with designers and improve the quality of the web development projects.
You can easily grab your UI/UX book copy from the Material Tailwind website.
Final Thoughts
As we reflect on the state of Material Tailwind in 2023, it’s clear that the framework has come a long way.
But Material Tailwind isn’t just about numbers. It’s about helping developers to create exceptional web experiences. The seamless integration with React, versatility, and user-friendly design make it a valuable tool for projects of all sizes.
Looking ahead to 2024, Material Tailwind remains committed to constant improvement. Our team continues to improve the framework, ensuring it stays relevant, adaptable, and reliable in an ever-evolving tech landscape.
🔗 Material Tailwind Useful Links
Find more info about our Tailwind CSS components library using the following channels: